SNSアカウント一覧
裏垢女子
MyFans
夜職
副業
アダルト
占い
スピリチュアル

Instagramでお困りのことはありませんか?その悩み、私たちが解決します。
ALPINO(アルピノ)

飲食店経営者必見!フォロワー36万人超えのグルメメディアに今すぐ依頼しよう!
東京めし案内【公式】
(税込)
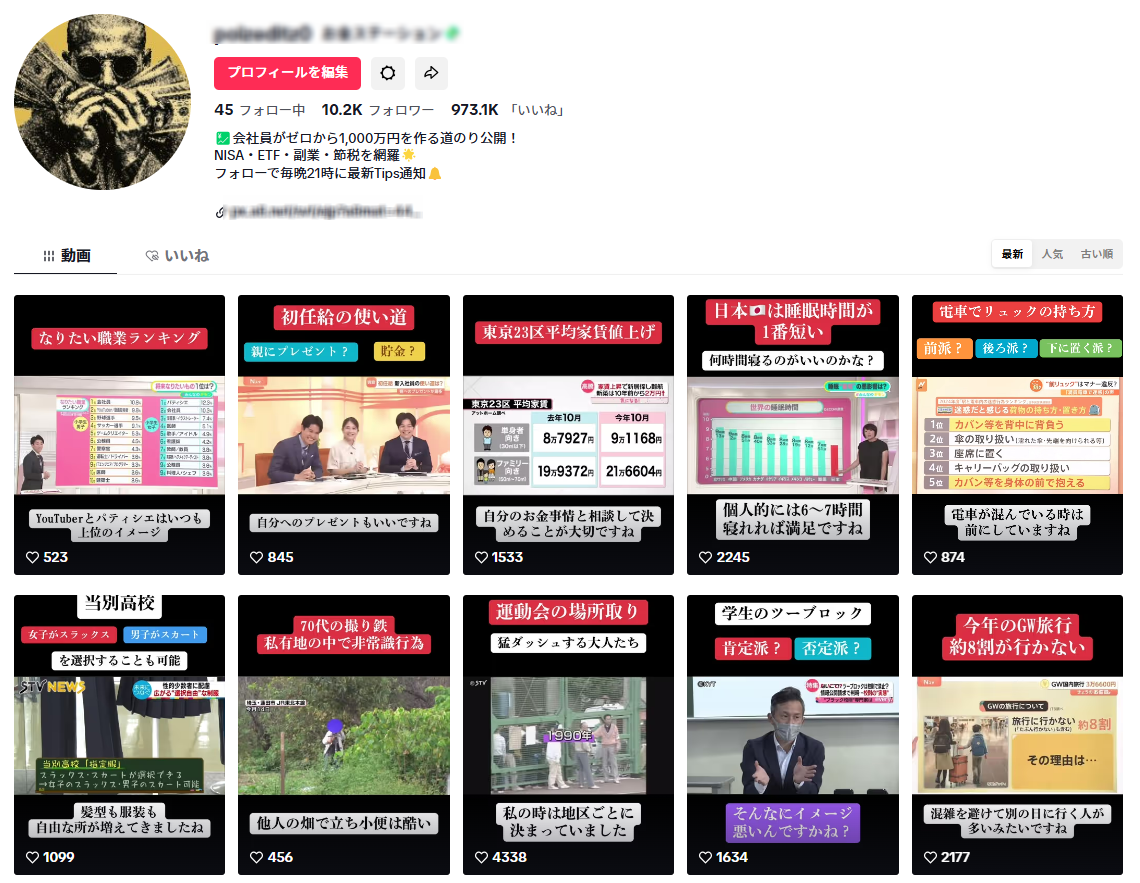
■アカウント概要
フォロワー1万人の雑学を扱うアカウントです。
現在はアフェリエイトでの収益の実ですが、今後は収益プロフラム等でマネタイズも可能です。
※現時点ではリソースが割けなくなったため、動画投稿をしておらず収益が減少しております
■フォロワーの状況
無投稿でもフォロワー離脱なし+連日フォロワー微獲得している為、右肩上がりです。
■譲渡物
・TikTokアカウント
■譲渡方法
①お伝えしたアドレスとパスワードでTikTokアカウントへとログインしてください。
②メールアドレスとパスワードを変更してください。
③収益振込用の銀行口座の変更
■運営体制/運営に必要なスキル
個人1名で作成可能
私も初心者AI参入で初めたアカウントですので、専門的な知識は必要ありませんが、AI/PCに向き合う姿勢は求められるかと思います。
(chatgptへの台本作成指示や基本なPC操作などを学ぶ姿勢がある方or一般スキルを把握している方)
■注意事項について
以下を確認して了承の上、譲渡させて頂きます。
・アカウント受け渡し後の運営方法につきましては買主様の責任となります。
・譲渡後のキャンセル・返金はできません。
・TikTokの規約アップデートが原因による不具合等が起きたとしても責任は負いかねます。
・譲渡後のアカウント停止や無効については責任は負いかねます。
その他、不明点がございましたら遠慮なく申しつけ下さい。
(税込)
質問
まだ質問はありません。
const textarea = document.querySelector('.jet-form-builder textarea');
const formWrapper = document.querySelector('.form-wrapper');
const BASE_HEIGHT = 50;
if (!textarea) return;
// 最初に高さ設定
textarea.style.height = BASE_HEIGHT + 'px';
textarea.style.overflow = 'hidden';
// 高さ自動調整関数
const autoResize = () => {
textarea.style.height = BASE_HEIGHT + 'px'; // 一度リセット
textarea.style.height = textarea.scrollHeight + 'px';
formWrapper.style.height = ''; // ← wrapper もリセット(初期化)
};
textarea.addEventListener('input', autoResize);
// 送信成功時に初期化
document.addEventListener('jet-form-builder/ajax/on-success', () => {
textarea.value = '';
textarea.style.height = BASE_HEIGHT + 'px';
formWrapper.style.height = ''; // ← wrapper 高さもリセット
});
});
// ========= スクロール・midashi 対象要素取得 =========
const scroller = document.querySelector('.scroll-listing'); // スクロール対象の外枠
const gridList = scroller?.querySelector('.jet-listing-grid__items'); // Listing Grid の中身
const midashi = document.querySelector('.hidden-midashi'); // 「まだ質問はありません」など
// ========= スクロール最下部へ移動する関数 =========
const scrollToBottom = (behavior = 'smooth') => {
if (!scroller) return;
scroller.scrollTo({
top: scroller.scrollHeight,
behavior
});
};
// ========= Midashi 表示切り替え(空なら表示) =========
const toggleMidashi = () => {
if (!scroller || !midashi) return;
const hasItem = scroller.querySelector('.jet-listing-grid__item');
midashi.style.display = hasItem ? 'none' : 'block';
};
// ========= フォーム初期化(ボタン制御・送信後リセット) =========
document.querySelectorAll('.jet-form-builder').forEach(form => {
const textarea = form.querySelector('textarea');
const button = form.querySelector('[type="submit"]');
if (!textarea || !button) return;
// 入力チェックしてボタン制御
const toggleButton = () => {
const isBlank = textarea.value.trim() === '';
button.disabled = isBlank;
button.style.opacity = isBlank ? '0.5' : '1';
button.style.cursor = isBlank ? 'not-allowed' : 'pointer';
};
textarea.addEventListener('input', toggleButton);
toggleButton();
// 送信成功時にフォーム状態リセット
document.addEventListener('jet-form-builder/ajax/on-success', e => {
if (e.detail?.form !== form) return;
textarea.value = '';
toggleButton();
form.classList.remove('jet-form-builder__locked');
button.disabled = true;
button.classList.remove(
'jet-form-builder__submit--loading',
'jet-form-builder__submit--disabled',
'jet-form-builder__submit--success'
);
});
});
// ========= テキストエリアの高さ自動調整(複数行対応) =========
document.querySelectorAll('textarea.auto-grow').forEach(textarea => {
const wrapper = textarea.closest('.form-wrapper');
if (!wrapper) return;
const BASE = 50, PAD = 30;
// 高さ反映処理
const setH = h => {
textarea.style.height = h + 'px';
wrapper.style.height = h + PAD + 'px';
};
setH(BASE);
// 入力による高さ調整
textarea.addEventListener('input', () => {
const lines = textarea.value.replace(/n+$/, '').split('n').length;
if (lines {
textarea.value = '';
setH(BASE);
});
});
// ========= Grid に新しい投稿が追加されたときスクロール =========
if (scroller && gridList) {
const observer = new MutationObserver(mutations => {
const added = mutations.some(m =>
[...m.addedNodes].some(n =>
n.nodeType === 1 && n.matches('.jet-listing-grid__item')
)
);
if (added) {
toggleMidashi(); // Midashi 表示切り替え
setTimeout(() => scrollToBottom('smooth'), 200); // 少し待ってからスクロール
}
});
observer.observe(gridList, { childList: true, subtree: true });
}
// ========= JetFormBuilder送信成功時:Grid更新+スクロール =========
document.addEventListener('jet-form-builder/ajax/on-success', () => {
// SmartFilters を通じて再取得
if (window.JetSmartFilters?.setProviderRefresh) {
window.JetSmartFilters.setProviderRefresh('chat-provider');
}
// Midashiとスクロールを少し遅延して実行
setTimeout(() => {
toggleMidashi();
scrollToBottom('smooth');
}, 600);
});
// ========= ページ初回ロード時:Midashi確認+スクロール =========
window.addEventListener('load', () => {
toggleMidashi();
setTimeout(() => scrollToBottom('auto'), 500);
});
})();
// ========= ボタンクリック時にmidashi強制非表示(フォーム送信前でも) =========
document.addEventListener('DOMContentLoaded', () => {
const form = document.querySelector('.jet-form-builder');
const button = form?.querySelector('[type="submit"]');
const midashi = document.querySelector('.hidden-midashi.chat-empty');
if (form && button && midashi) {
button.addEventListener('click', () => {
midashi.style.setProperty('display', 'none', 'important');
midashi.classList.add('force-hidden');
});
}
});
// ========= textarea単独の高さ初期化と入力でのリサイズ =========
document.addEventListener('DOMContentLoaded', function () {
const textarea = document.querySelector('.jet-form-builder textarea');
const formWrapper = document.querySelector('.form-wrapper');
const BASE_HEIGHT = 50;
if (!textarea) return;
// 初期高さ
textarea.style.height = BASE_HEIGHT + 'px';
textarea.style.overflow = 'hidden';
// 入力で高さ変化
const autoResize = () => {
textarea.style.height = BASE_HEIGHT + 'px'; // 一度リセット
textarea.style.height = textarea.scrollHeight + 'px';
formWrapper.style.height = ''; // wrapperも初期化
};
textarea.addEventListener('input', autoResize);
// 送信成功後にリセット
document.addEventListener('jet-form-builder/ajax/on-success', () => {
textarea.value = '';
textarea.style.height = BASE_HEIGHT + 'px';
formWrapper.style.height = '';
});
});
const form = document.querySelector('.jet-form-builder');
const button = form?.querySelector('[type="submit"]');
if (form && button) {
button.addEventListener('click', () => {
// 3秒(3000ms)後にスクロール
setTimeout(() => {
const scroller = document.querySelector('.scroll-listing');
if (scroller) {
scroller.scrollTo({
top: scroller.scrollHeight,
behavior: 'smooth'
});
}
}, 3000);
});
}
});
const form = document.querySelector('.jet-form-builder');
const button = form?.querySelector('[type="submit"]');
if (form && button) {
button.addEventListener('click', () => {
// 3秒(3000ms)後にスクロール
setTimeout(() => {
const scroller = document.querySelector('.scroll-listing');
if (scroller) {
scroller.scrollTo({
top: scroller.scrollHeight,
behavior: 'smooth'
});
}
}, 3000);
});
}
});
const form = document.querySelector('.jet-form-builder');
const button = form?.querySelector('[type="submit"]');
if (form && button) {
button.addEventListener('click', () => {
// 3秒(3000ms)後にスクロール
setTimeout(() => {
const scroller = document.querySelector('.scroll-listing');
if (scroller) {
scroller.scrollTo({
top: scroller.scrollHeight,
behavior: 'smooth'
});
}
}, 3000);
});
}
});
運営者からのお知らせ
下記の銀行口座へ商品代金をお支払いください。
お振込の確認後、売り手様よりアカウント情報が共有されます。
【お振込先情報】
金融機関名:PAYPAY銀行
支店名:ビジネス営業部(005)
口座種類:普通口座
口座番号:6143686
口座名義:合同会社マイアジアンエンターテインメント
【買い手様へ】
商品のお受け取りが終わったら、必ず受け取り完了ボタンを押すようお願いします。
アカウントの受け取り後、48時間以内に連絡がない場合は、運営が自動で取引を完了する場合があります。
取引でお困りの場合はお問い合わせよりご連絡ください。
ログインが必要です

出品者コメント
■アカウント概要
フォロワー1万人の雑学を扱うアカウントです。
現在はアフェリエイトでの収益の実ですが、今後は収益プロフラム等でマネタイズも可能です。
※現時点ではリソースが割けなくなったため、動画投稿をしておらず収益が減少しております
■フォロワーの状況
無投稿でもフォロワー離脱なし+連日フォロワー微獲得している為、右肩上がりです。
■譲渡物
・TikTokアカウント
■譲渡方法
①お伝えしたアドレスとパスワードでTikTokアカウントへとログインしてください。
②メールアドレスとパスワードを変更してください。
③収益振込用の銀行口座の変更
■運営体制/運営に必要なスキル
個人1名で作成可能
私も初心者AI参入で初めたアカウントですので、専門的な知識は必要ありませんが、AI/PCに向き合う姿勢は求められるかと思います。
(chatgptへの台本作成指示や基本なPC操作などを学ぶ姿勢がある方or一般スキルを把握している方)
■注意事項について
以下を確認して了承の上、譲渡させて頂きます。
・アカウント受け渡し後の運営方法につきましては買主様の責任となります。
・譲渡後のキャンセル・返金はできません。
・TikTokの規約アップデートが原因による不具合等が起きたとしても責任は負いかねます。
・譲渡後のアカウント停止や無効については責任は負いかねます。
その他、不明点がございましたら遠慮なく申しつけ下さい。